12 Best Prototyping Tools of 2024
Are you tired of spending countless hours creating rough drafts of your designs? Do you want to take your projects to the next level and create visually stunning prototypes that will leave an impact? In this article, we’ll be discussing the best prototyping tools on the market that will help you bring your ideas to life with ease and efficiency.
What Are the Best Prototyping Tools?
When it comes to UI/UX design, prototyping is an essential part of the design process. It enables designers to visualize and test their ideas before investing time and resources into development. In recent years, there has been an explosion of prototyping tools, each with its unique features and benefits. Whether you’re a seasoned designer or just starting out, these tools will save you time and energy, allowing you to focus on what really matters – bringing your vision to fruition. Start exploring your options below and see how you can take your design projects to the next level.
Figma

Overview
Figma is a cloud-based design and prototyping tool that is gaining popularity among designers and developers. Figma connects everyone in the design process so teams can deliver better products, faster.
Top Features
- One of the main benefits of Figma is its real-time collaboration feature, which allows multiple team members to work on the same project simultaneously by exploring ideas together.
- Figma also offers design system management, making it easy to create and maintain a consistent design language across your projects.
- Bring your ideas to life: FigJam and Figma live side-by-side, so all design work, from ideation to execution, can be found in one place.
- Build an iterative design flow with live collaboration that keeps you in the loop whether you’re working in the office or remotely.
- Share, present, and gather feedback on interactive prototypes with smart animation and dynamic overlays that feel like the real thing.
- Increase design consistency with searchable assets and shareable styles in one home—centralized and accessible to your entire company.
- Deliver better products and make an impact with a platform that connects the dots across design, product, and development.
Pricing

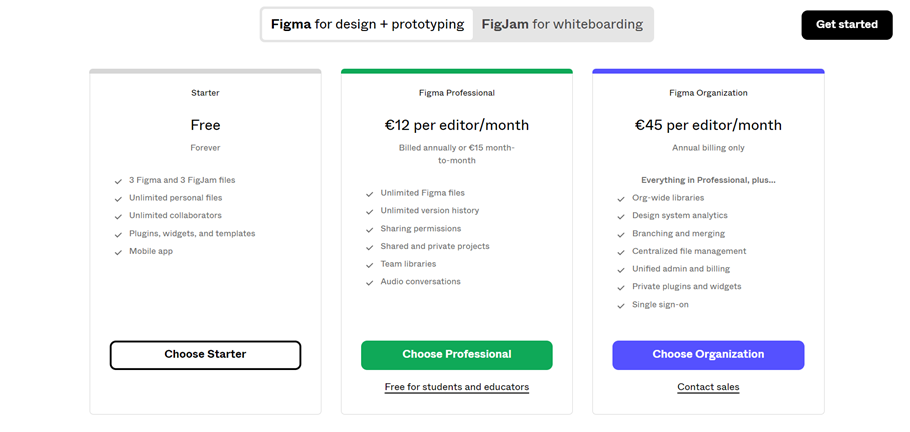
- Figma offers a free plan with limited features.
- Paid plans such as Figma Professional start at $12 per editor per month, with additional features like unlimited projects, team libraries, and more.
- Figma Organization is $45 per editor per month, with org-wide libraries, design system analytics, branching and merging, centralized file management, and more.
Bottom line
Figma is best suited for teams looking for a collaborative design tool that allows for real-time editing and prototyping. Its intuitive interface and responsive design features make it a top choice for designing web and mobile applications.
Adobe XD

Overview
Adobe XD (Adobe Experience Design) is a design and prototyping tool that allows users to create wireframes, interactive prototypes, and production-ready designs for web and mobile applications. Adobe XD integrates with other Adobe Creative Cloud apps, such as Photoshop and Illustrator, to import assets and create interactive prototypes quickly. It is accessible for macOS and Windows, and there are versions for iOS and Android as well. Website wireframing and click-through prototype development are made possible by Adobe XD.
Top Features
- Repeat Grid: This feature helps create grids of repeating items like lists or photo galleries.
- Prototype and Animation: XD allows users to create animated prototypes by linking artboards together, which can be previewed on supported mobile devices.
- Interoperability: XD can open files from various Adobe Creative Cloud software and other tools like Slack and Microsoft Teams, and can move from macOS to Windows. Security features like password protection are also available for prototypes.
- Content-Aware Layout: This feature automatically aligns and evenly spaces objects as they are added, removed, or resized, with smart controls to make adjustments easier.
- Voice Design: XD allows users to design apps using voice commands, with the ability to preview smart assistant designs as well.
- Components: Users can create reusable components for assets like logos and buttons, with the ability to adjust their appearance based on context.
- Responsive Resize: This feature automatically adjusts the size of objects on artboards to fit different screen sizes, making it easier to design for multiple platforms.
- Plugins: XD supports custom plugins for additional design, functionality, automation, and animation features.
Pricing

- Adobe XD offers a free plan with limited features.
- Paid plans start at $9.99 per month.
Bottom line
Adobe XD is best suited for designers and teams looking for a comprehensive design tool with advanced prototyping features. Its integration with other Adobe Creative Cloud tools makes it a popular choice for designers who already use Adobe products.
InVision

Overview
InVision is the visual collaboration platform powering the world’s smartest companies by offering them an online whiteboard and productivity platform powering the future of work. InVision is a popular prototyping tool that creates interactive prototypes and animations with realistic and engaging user experiences. It also has a robust collaboration feature for efficient work. Their user base includes tens of thousands of organizations, including 100% of the Fortune 100.
Top Features
- Make all your work teamwork: With pre-built templates, organized spaces for project management, and interactive widgets and reactions, InVision’s Freehand centralizes your entire workflow so that you can ensure alignment at every stage of your process and get work done.
- InVision’s Freehand integrates with the tools your team is already using to do their best work every day. Whether you want to turn ideas into tasks in Jira or Asana, edit your Google Docs, or collaborate via video chat with Zoom or Webex, InVision’s Freehand has you covered.
- Some of InVision’s other features are collaboration and commenting features, a built-in design system manager, animation and interaction tools, screen recording and presentation mode, version history, and design handoff features.
Pricing

- InVision offers a free plan with limited features.
- Paid plans start at $7.95 per active user per month.
- Enterprise Plan is priced for teams of all sizes.
Bottom line
InVision is an excellent choice for designers who want to create interactive prototypes with realistic user experiences (they can also use one of these tools to do their user research later on). InVision is best suited for teams looking for a design collaboration platform with a built-in design system manager and collaboration features that allows for easy prototyping and design workflow management.
Sketch

Overview
Sketch is a vector-based design tool used for creating wireframes, prototypes, and user interfaces. Its interface and features are geared towards designing for Apple devices and applications. Sketch is a prototyping tool that is popular among UI/UX designers for its ease of use and extensive plugin library. It allows designers to create high-fidelity prototypes quickly and easily.
Top Features
- Powerful vector editing
- Easy, intuitive prototyping
- Shared libraries, styles, and components (it’s neat to have all of your designs, ideas, and research files in one place! You can use one of the best tools out there as a research repository.)
- Control over color profiles
- Variable and OpenType font support
- NEWReusable design templates
- Solo design or real-time collaboration
- Offline and local file support
- NEWShare feedback in the app
- Distribute Design Systems
- Powerful file organization
- NEWOpen .fig files
Pricing

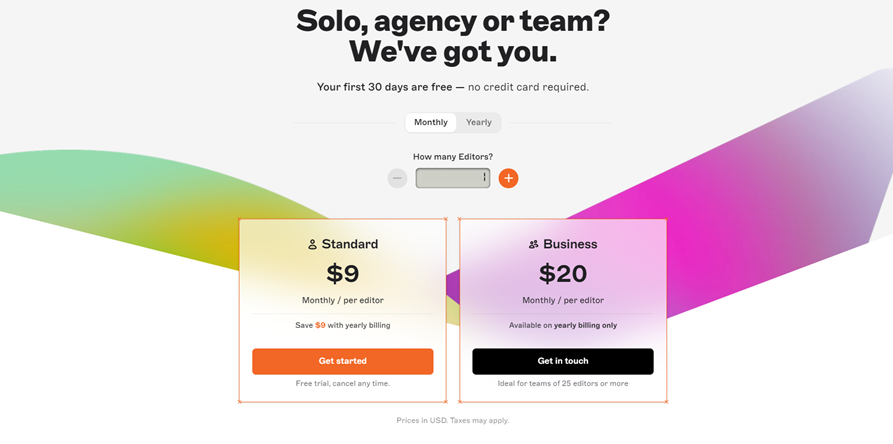
- Sketch offers a free trial.
- Paid plans start at $9 per month per editor.
- Business Plan for $20 per month per editor.
Bottom line
Sketch is an excellent tool for UI/UX designers who need to create high-fidelity prototypes quickly and easily. Sketch is best suited for designers and teams looking for a vector-based design tool that has a robust feature set and integration with other design tools and plugins, as well as a focus on designing for Apple devices and applications.
Axure

Overview
Axure is a prototyping tool used for creating interactive wireframes, and prototypes, writing documentation for web and mobile applications, creating complex interactions, and conditional logic. It was created and geared toward creating complex, high-fidelity prototypes. Axure is a prototyping tool that allows you to create interactive prototypes that simulate complex user experiences.
Highlights
- Interaction Events: Use mouse, touch, and keyboard events to trigger interactions.
- Conditional Logic: Add conditions and variables to take your prototypes to the next level.
- Dynamic Content for realistic UX prototypes: Leverage powerful Axure RP widgets to create working forms, sortable grids, and dynamic interfaces.
- Working Forms: Working text fields, droplists, and radio buttons are just a drag-and-drop away.
- Multi-State Containers: Use multi-state dynamic panels to make everything from popups to scrollable, swipe-able, mobile screens.
- Data-Driven Interfaces: Create data-driven tables and grids that you can dynamically sort and filter with the repeater widget.
- Adaptive Views: Design for desktops, tablets, and phones on a single page and automatically show the appropriate view.
- Using integrations with Sketch, Adobe XD, and Figma, you can bring your UI designs into Axure RP for advanced UX prototyping or directly to Axure Cloud for developer handoff and simple click-throughs. Share your prototypes, gather feedback, and handoff design assets all from Axure Cloud.
Pricing

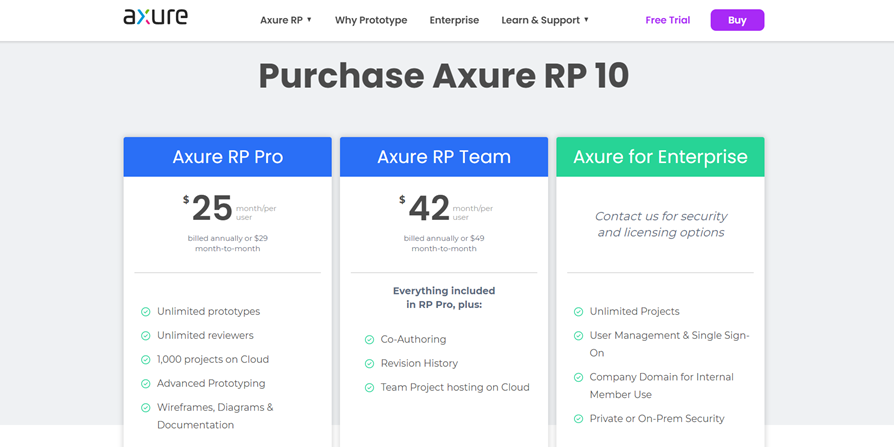
- Axure offers a free trial
- Paid plans start at $25 per user per month with Axure Pro
- Team project hosting starts at $42 per user per month with Axure Team
- Axure offers a custom-tailored plan for enterprises
Bottom line
Axure RP is a UX tool that gives UX professionals the power to build realistic, functional prototypes. Axure is a great option for designers who need to create prototypes that simulate complex user experiences and require advanced interaction design. Axure is well-suited for larger teams working on complex projects. However, it may be overkill for simpler projects or smaller teams who don’t need all of these features.
Marvel

Overview
Marvel is a web-based prototyping tool that allows designers to create prototypes quickly and easily, without any coding skills.
Marvel has everything you need to bring ideas to life and transform how you create digital products with your team with rapid prototyping, testing, and handoff for modern design teams. It also offers a range of features, such as commenting and collaboration, that allow team members to provide feedback, streamline the design process, and iterate on designs quickly whilst keeping a simple, intuitive interface.
Highlights
- Wireframe, design, and prototype fast with their intuitive design and prototyping tools.
- Instantly generate design specs and connect integrations that power up your workflow.
- In less than 5 minutes, transform your design mockups into interactive, online prototypes without writing a single line of code. Simply pull in screens made from Sketch, their design tool, or upload your own images – and add hotspots, interactions, and layers as you wish.
- From low to high fidelity, Marvel supports you every step of the way.
- Keep user experience at the forefront of your product with user testing, where you can gain invaluable design feedback on your prototype from your target audience, customers, and stakeholders. Watch how they navigate through your prototype with screen, audio, and video recordings (you can transcribe their feedback so easily with some of the best transcription tools on the market for easier storage and analysis).
- Fast URL sharing and embed codes for your mockups mean you can start getting actionable feedback in no time. Quickly share your web and mobile prototypes with those who matter, whether that’s your developers, clients, or stakeholders.
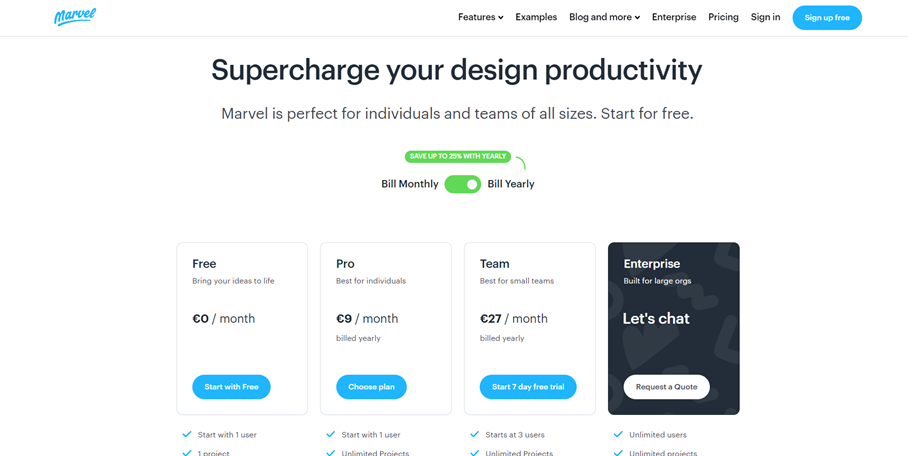
Pricing

- Marvel offers a free plan with limited features.
- Paid plans start at $12 per month for individuals.
- $42 per month for teams.
- The Enterprise plan is available for larger organizations with custom pricing.
Bottom line
Marvel is a great option for designers who need a simple and user-friendly prototyping tool for creating interactive designs quickly and easily. Its intuitive interface and design library make it an excellent choice for smaller teams or individual designers who want to get their designs and prototypes up and running quickly.
Wondershare Mockitt

Overview
Wondershare Mockitt is a prototyping tool that you can access online or installl on your computer, which comes with pre-built templates and widgets to speed up the design process. It allows designers to create interactive prototypes quickly and easily, and its library of UI components makes it easy to create consistent and scalable designs.
Highlights
- Prototype lets you drag and drop to create interactive wireframes and prototypes.
- Flowchart lets you create diagrams and visual flowcharts anytime, anywhere.
- Mind Map lets you build mind maps to explore and organize your ideas graphically.
- Interactive design with real experience with drag-n-drop to use elements, design for any screen size, and making prototypes that feel real.
- Easier design, lower barrier with editing multiple canvases at once, rich text and image annotation, and sharing prototypes with PRD to bridge the gap.
- Collaborate, and team-up options let you share your design in one click. Bring the whole team to anticipate the design process and boost productivity with real-time feedback.
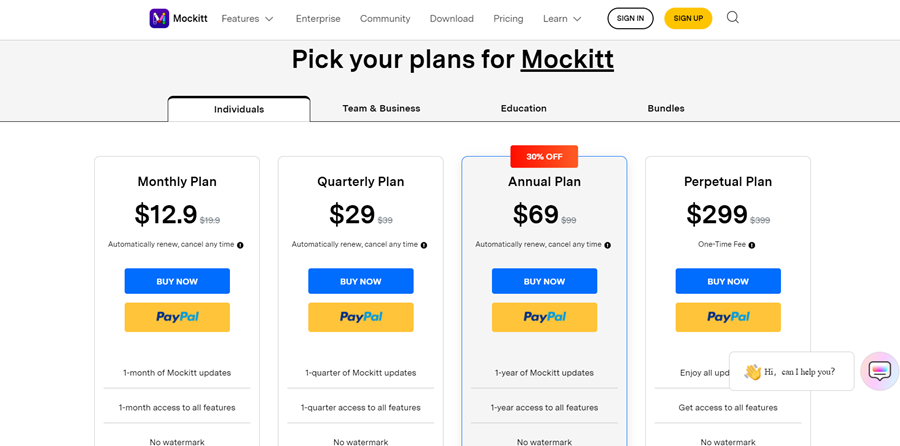
Pricing

- Wondershare Mockitt offers a free plan with limited features.
- Paid plans start at $12.95 per user per month.
- Team plans start at $99 annually
- Business Plans start at $169 annually
They also offer bundles, such as:
- UI/UX Design + Video Edit for $8.24 per month
- UI/UX Design + Video Convert for $8.24 per month
- UI/UX Design + Video Record for $6.79 per month
Bottom line
Wondershare Mockitt is a great option for designers who need a tool with pre-built templates and widgets to speed up the design process. They also offer great bundles for creatives who need specific things and need just the right prototyping tool.
Framer

Overview
Framer is a prototyping software that allows designers to create interactive prototypes using code. It offers a range of features to streamline the design process and allows for more advanced interactions and animations, making it one of the leading prototyping tools on the market and the best for creating advanced animations and interactions. It allows designers to create custom animations and interactions, such as parallax scrolling and 3D effects, that can make the designs stand out.
Highlights
- Framer lets you design your website on a familiar canvas. You can easily add animations, interactions, and a CMS.
- Optimize for every breakpoint — no code needed, but if you are comfortable with code-based prototyping, the prototyping software lets you do that too.
- Browse dozens of professionally designed free and premium templates. Easily change structure, style, and content.
- Framer makes building professional sites easy, fast, and fun while delivering best-in-class SEO, performance, and hosting.
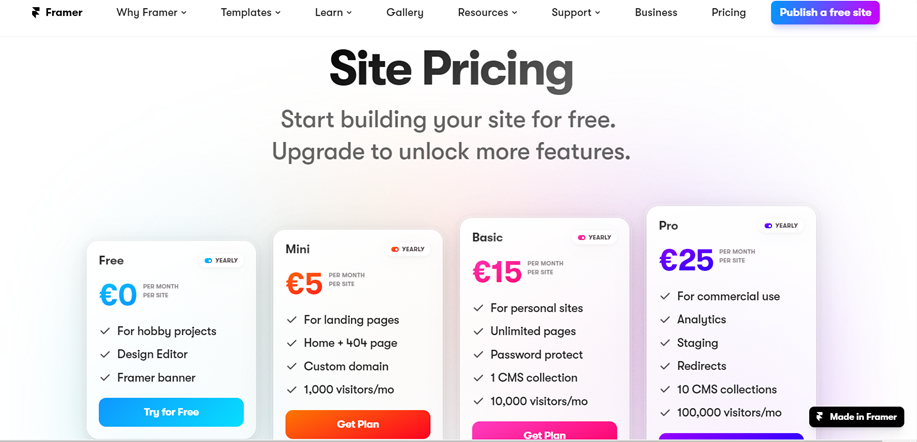
Pricing

- Framer offers a free plan with limited features.
- Paid plans are starting at $15/month for individuals.
- For teams, the pricing starts at $20 per user per month.
Bottom line
Framer can be used by everyone from freelancers to small product teams to multidisciplinary marketing teams to reduce their turnaround time. Framer is the right prototyping tool for designers who are comfortable with coding and want to create advanced prototypes. Its integration with other design tools and collaboration features make it well-suited for larger teams working on complex projects.
Webflow

Overview
Webflow is a web app design and development tool that allows designers to create websites and prototypes without coding. It offers a range of features to streamline the design process, including a visual editor, CMS, and hosting. The powerful prototyping tool is ideal for creating responsive websites without code. It allows designers to create high-fidelity prototypes quickly and easily, and its drag-and-drop interface makes it easy to add new elements and functionality to your designs.
Highlights
- The Webflow Designer lets you build any website you can imagine with the full power of HTML, CSS, and Javascript in a visual canvas.
- Take control of HTML5, CSS3, and JavaScript in a completely visual canvas — and let Webflow translate your design into clean, semantic code that’s ready to publish to the web, or hand off to developers.
- 400+ free lessons covering everything from layout and typography to interactions and 3D transforms.
- Webflow also offers hosting and deployment and e-commerce features.
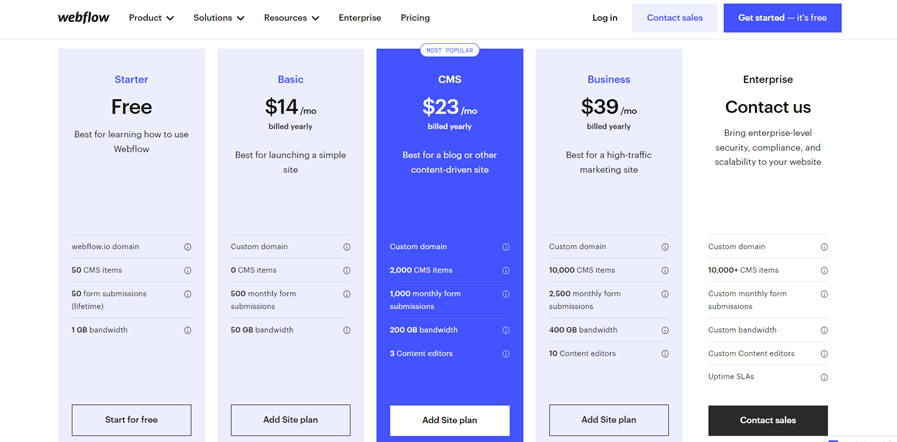
Pricing

- Webflow offers a free plan with limited features.
- Paid plans start at $14/month for individuals and are for launching a simple site.
- CMS plans are priced at $23/month and are best suited for blogs and other content-driven websites.
- Business plans start at $36/month and are best suited for high-traffic marketing sites.
- Team plans are free, but paid plans are starting with $19 per seat per month.
Bottom line
Webflow is used by more than 3,500,000 designers and teams to create websites in a completely visual canvas — no coding needed. Its visual editor, SEO tools, and CMS make it a great option for designers who want to create and manage content, and its hosting and e-commerce features make it well-suited for businesses and online stores.
UXPin

Overview
UXPin is a web-based design tool that allows designers to create wireframes, prototypes, and design systems. It offers a range of features to streamline the design process and collaboration tools for teams. It allows designers to create prototypes that simulate real-world user experiences, such as scrolling and tapping, and its design system management makes it easy to create and maintain a consistent design language across projects.
Top Features
- Speed up your product development process with revolutionary Merge technology. From UI designers to UI developers – create consistent interfaces using the same building blocks (you can quickly and easily make changes based on feedback from the best user testing tools).
- Build prototypes that feel like the end product. Get creative with our design tool or start with hundreds of built-in UI elements. Integrate with Storybook, Git repo, or NPM package and use code components straight from your design system, app or website.
- Design with the exact same UI code components that devs build the product with. No coding skills are required – just drag and drop the elements.
- Design inclusive products in line with WCAG standards. Test your prototypes with built-in features like Contrast Checker and Color Blindness Simulator.
- With States, Variables, Conditional Interactions and Auto Layout, your prototypes will perfectly mimic the end product experience, during usability testing.
- Design at scale with dynamic and reusable design systems – your centralized place with interactive UI components and documentation. Share it easily with your team and ensure consistency across the whole company.
- Easily share your designs and gather feedback from your team and stakeholders. Communicate seamlessly with developers and save time by reducing the handoff process to the absolute minimum.
Pricing

- UXPin offers a free trial.
- Paid plans start at $19/month for UXPin Standard.
- $49/month for UXPin Merge.
Bottom line
UXPin is an excellent choice for designers who want to create design systems and maintain consistency across their designs. Its collaboration and feedback tools make it well-suited for teams working on complex projects, and its accessibility testing and design guidelines make it a great option for designers who want to create inclusive designs.
Principle

Overview
Principle is a prototyping tool that allows designers to create interactive prototypes for mobile and desktop apps. It offers a range of features to streamline the design process and allows for advanced animations and interactions. Principle makes it easy to design animated and interactive user interfaces. Whether you’re designing the flow of a multi-screen app, or new interactions and animations, Principle helps you create designs that look and feel amazing.
Highlights
- There are a lot of things you might want to design: a short animation, a slick interaction, or an extensive multi-screen app. No matter what you’re doing, you can do it with Principle.
- Principle’s timeline makes it quick work to illustrate the perfect bounce, ease, and pop.
- Want to design a totally new interaction? Principle gives you the freedom to experiment without limiting you to pre-defined transitions.
- It’s a breeze to design the flow of a multi-screen app, and when you’re done you’ll have a bird’s-eye view of all your screens.
- Import your designs from Figma or Sketch to breathe new life into them. And if you make changes, importing again will intelligently merge your work.
- Choose a device preset or enter a custom Artboard size to design for your favorite platform. Hover events and mouse wheel scrolling make it easy to make web and desktop prototypes that feel like the real thing.
- Share your design to the web with a single click for viewing on Windows, Linux, macOS, Android, and iOS. Friends can interact with your design right in their browser without having to install anything. And if you are having trouble finding people to test your products or participate in research, check out some of the best recruiting tools on the market.
Pricing
- Principle offers a free trial.
- A one-time purchase of $129 for individuals.
- $399 for teams.
Bottom line
Its one-time purchase pricing model makes it a cost-effective option for individuals and small teams.
What Is the Best Prototyping Tool?
Depending on what you need to create and what is the size of your team and your budget, a different prototyping tool will be the best for your needs. Need a website? Webflow. A prototyping software to integrate with Adobe? Abobe XD. A tool to connect everyone in the design process? Figma!
Final Thoughts
Designers and developers can collaborate more effectively, save time, and cut costs by using prototyping tools. With the aid of prototyping tools, you can test your design concepts quickly, get input from key stakeholders, and refine your creations until they are flawless. Additionally, they give you the ability to develop interactive prototypes that simulate the user experience and spot usability problems before development. Any designer’s toolkit should include prototyping tools. You can produce visually stunning prototypes that will impress your clients and advance your projects if you have the right tool. There is a prototyping tool out there that is ideal for your needs, regardless of your level of experience as a designer or your level of inexperience.